

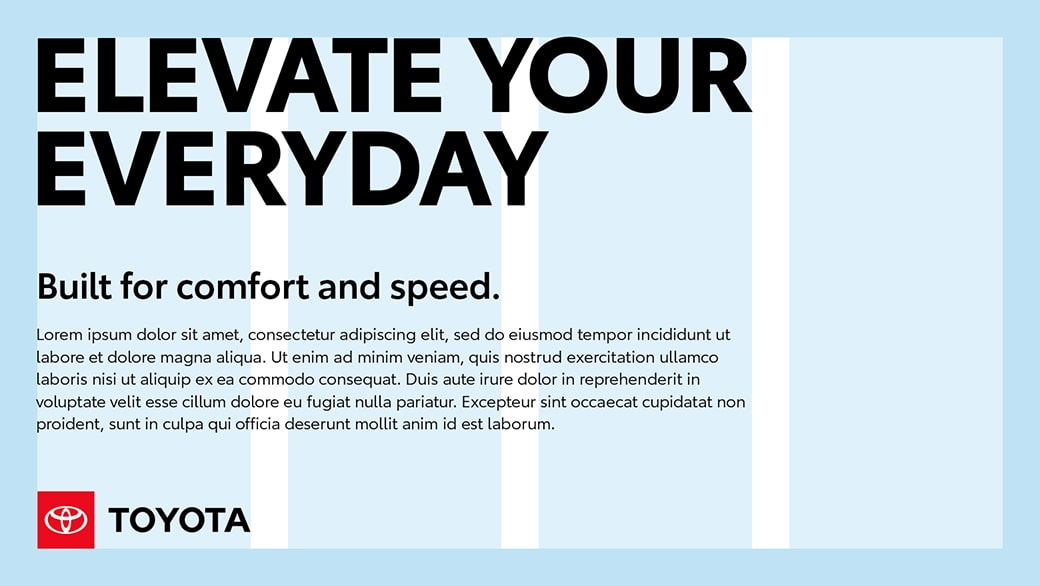
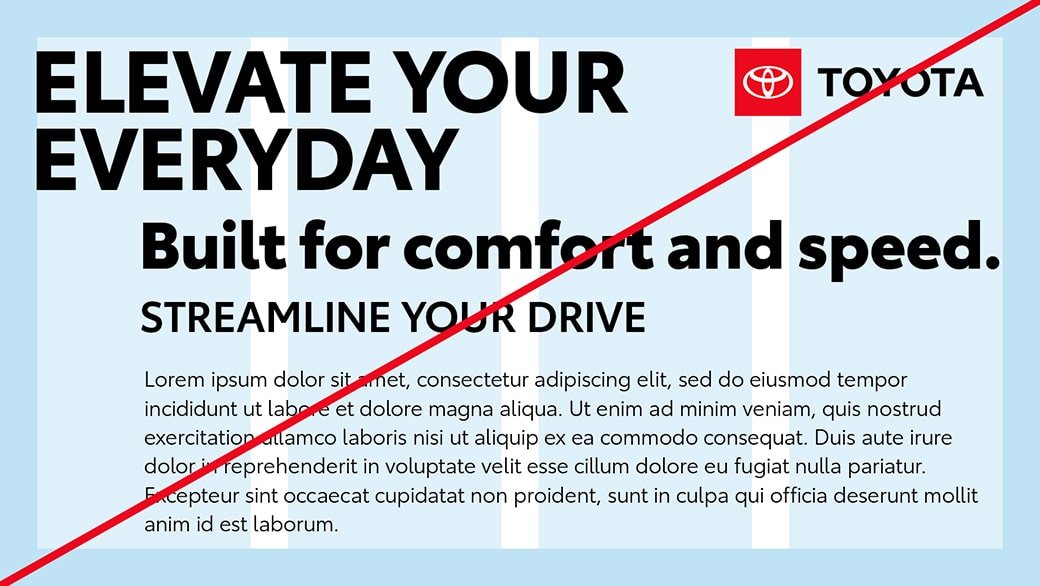
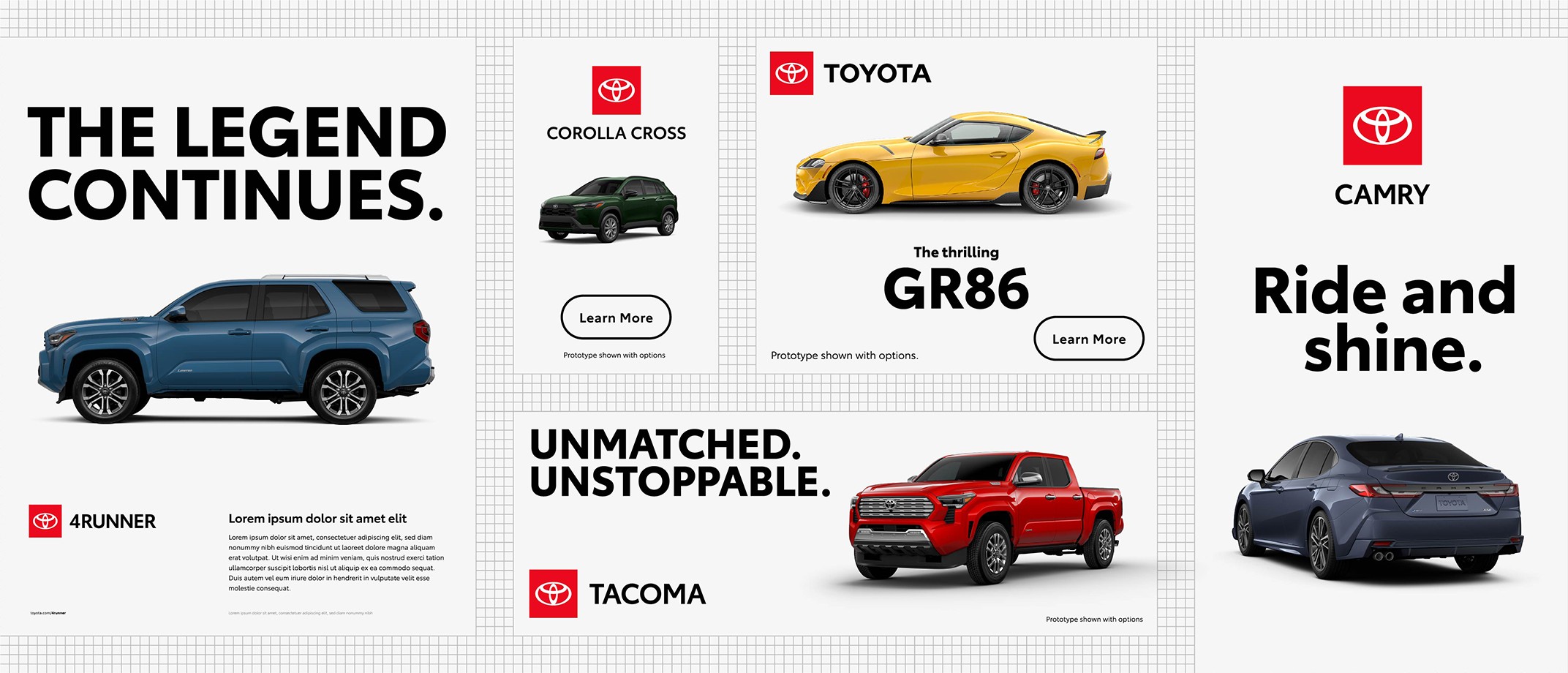
Graphic Band
An optional graphic band can house body copy when it can’t be used over an image. The band height may be from 1/8 to 1/4 of the layout. When placing copy to the right of the logo, align the top of the copy to the top of the black Toyota wordmark.

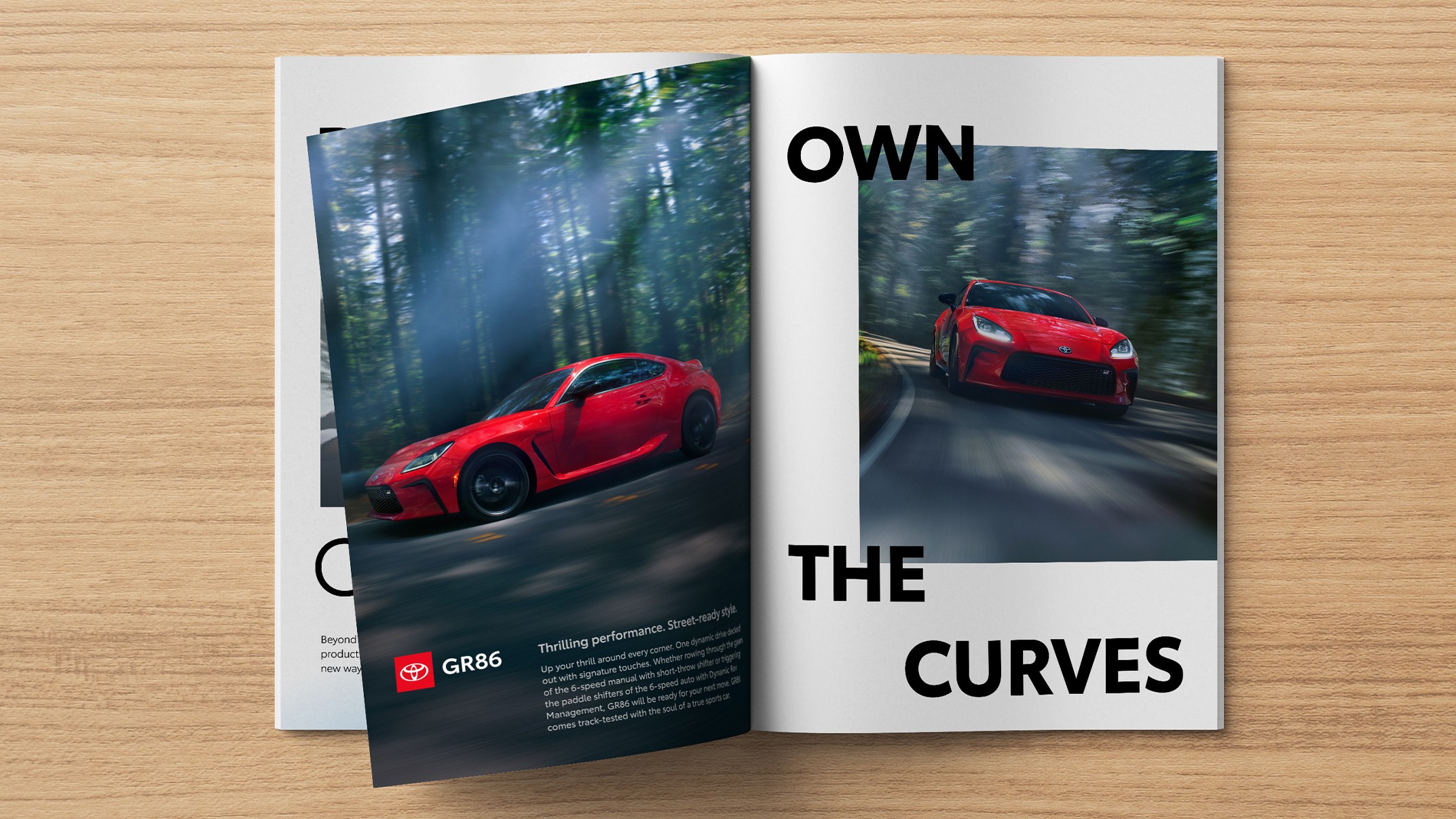
Full-Bleed
In image-dominant layouts, photography can bleed off all sides. This is best suited for small amounts of copy.

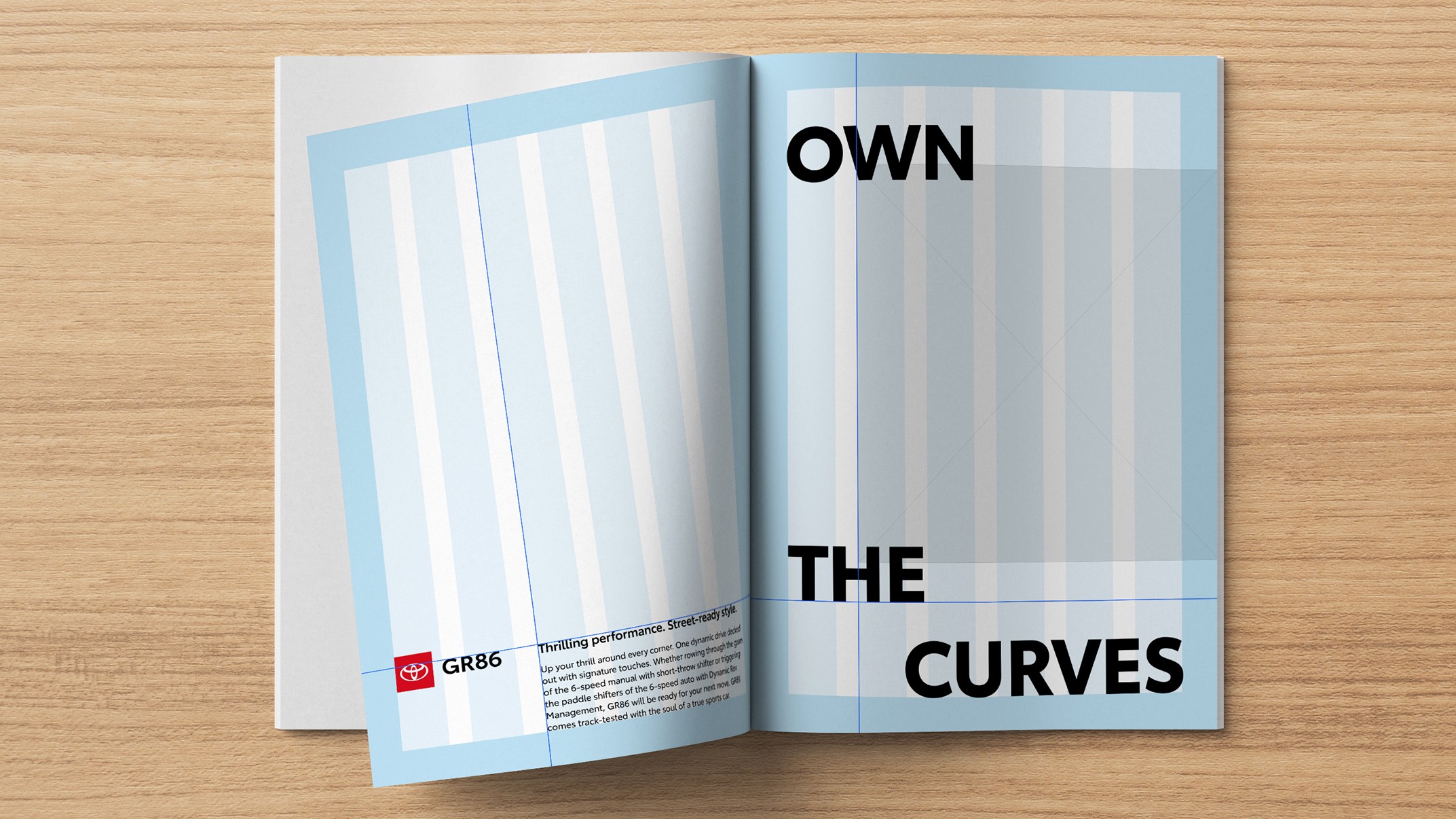
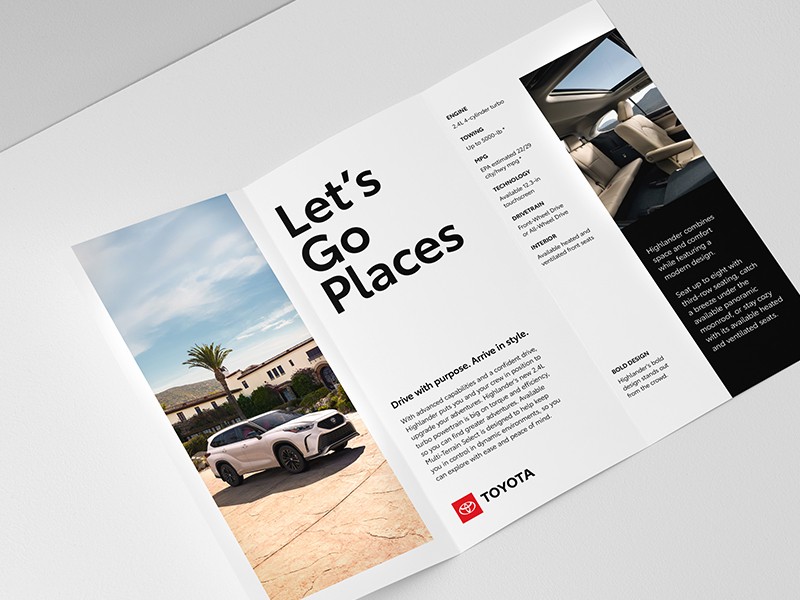
Editorial
Using multiple text boxes within the grid system can organize copy-heavy layouts.